The Checkbox widget allows you to provide a list of options for a user and receive one or more selections as an input value. Multiple options can be chosen by the user. If you need to have a single selection by the user, check out the Radio component.

Component Attributes
| Name | Default | Required (Y/N) | Extra |
|---|---|---|---|
| name | Y | The name attribute needs to be unique for each component. When a submit comes from the UI, an action is made available in Form and Flow XSL files via outgoing context. name is the value of the action. | |
| type | Y | “checkbox” is the only valid value. | |
| title | N | Label for the widget. Setting the value to “hidden” has the same result as leaving it empty. This text appears above the options. | |
| group | N | Assigns a logical grouping to a single multiple components that allow them to be resized using reactive breakpoints. This is required for colSize to work. | |
| colSize | col-12 | N | Comma separated string of reactive breakpoints and the number of grid spaces acquired by the widget. group must be present in order for this to work. e.g. “col-12, col-sm-8, col-md-6, col-lg-4, col-xl-3” |
| enum | Y | Comma-separated values that represent the value associated with the option the user picks. The order of enum is very important. Make sure that the index of enum and enumTitles match when necessary. When the form is submitted, the selected enum value will be sent in the body of the request. | |
| enumTitles | Y | Comma-separated strings that represent the label for each of the enum values listed. Match the index of enum and enumTitles so that enumTitles[0] corresponds to enum[0]. | |
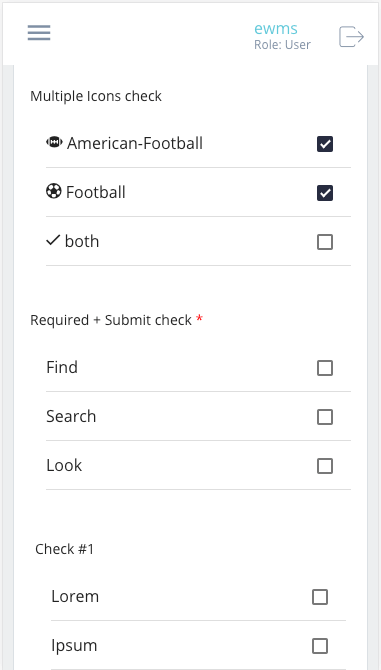
| enumIcons | N | Comma-separated strings that provide the icon name to use for the specific value. These correspond to the same index as enum and enumTitles. The name of each icon comes from the Ionic Icons v3 collection. e.g. “md-add”. | |
| icon | N | String name of an icon from the Ionic Icons v3 collection. e.g. “md-add”. Aligns to the left side of the button title. | |
| required | false | N | Boolean. Indicates whether or not the component must have user input before the form can be submitted. When set to “true” the component will often appear with a trailing “*”. |
| disabled | false | N | Cause it to become unresponsive to user input – “greyed out”. This can be used to control when the user is able to trigger the associated action. |
Code Examples
<property name="required_services" title="How can we help you?" type="checkbox" enumIcons="car, refresh, funnel, hammer" enum="oc, tr, ftc, br" enumTitles="Oil Change, Tire Rotation, Filter Change, Body Repair" />
