Description
The Card widget is a helpful tool that can be used for information display as well as triggering an action, similar to the button. This component can be customized to include title, text, and image. Additionally, each of these attributes can be placed at either the top, middle, or bottom of the card.

Component Attributes
| Name | Default | Required (Y/N) | Extra |
|---|---|---|---|
| name | Y | The name attribute needs to be unique for each component. When values are returned from the user, the data will be stored in a key-value-pair and made available in Form and Flow XSL files via outgoing context. | |
| type | Y | “card” is the only valid value. | |
| title | N | Label for the widget. Setting the value to “hidden” has the same result as leaving it empty. | |
| contentPos | N | “top” and “bottom” are valid values. This tells the card where to place the title and contentData. When undefined, the header will be on top, contentData on the bottom, and optional image in the center. When “top”, both the contentData and title are grouped at the top of the card, with the image on the bottom. | |
| contentData | N | Main text to display other than the title. | |
| dataColor | black | N | String or hex value of color to set as the text color. |
| dataFontSize | N | pixel. The font-size CSS attribute to be used for the contentData text. | |
| fontweightContent | N | “normal”, “bold”, “bolder”, “lighter”, or integers 100-900 where 400 is “normal”. | |
| textAlignContent | center | N | “left”, “right”, “center”, to push the contentData to one side or another of the card. |
| headerColor | black | N | String or hex value of color to set as the text color. |
| headerFontSize | N | pixel. The font-size CSS attribute to be used for the title text. | |
| fontweightHeader | N | “normal”, “bold”, “bolder”, “lighter”, or integers 100-900 where 400 is “normal”. | |
| textAlignHeader | center | N | “left”, “right”, “center”, to push the contentData to one side or another of the card. |
| imageAsBackground | false | N | Boolean that indicates whether an image will be used as the background of the card or not. |
| imageData | N | If providing the image via Base64 data, use this attribute instead of src. Be sure to include the proper prefix for the image. e.g. data:image/jpeg;base64, for an encoded jpeg. | |
| src | N | If providing the image from a CDN or hosted source, provide the URL to the image with this attribute. | |
| submit | N | Boolean, whether or not to send an action to the backend when the card is pressed. The action will use the value indicated by the name attribute. | |
| height | N | String value that can be either percentage or pixel. “100%” or “75px”. If width is not set, it’s value will be set to “auto”. | |
| width | N | String value that can be either percentage or pixel. “100%” or “75px”. If height is not set, it’s value will be set to “auto”. | |
| group | N | Assigns a logical grouping to a single multiple components that allow them to be resized using reactive breakpoints. This is required for colSize to work. | |
| colSize | N | Comma separated string of reactive breakpoints and the number of grid spaces acquired by the widget. group must be present in order for this to work. e.g. “col-12, col-sm-8, col-md-6, col-lg-4, col-xl-3” |
Code Examples
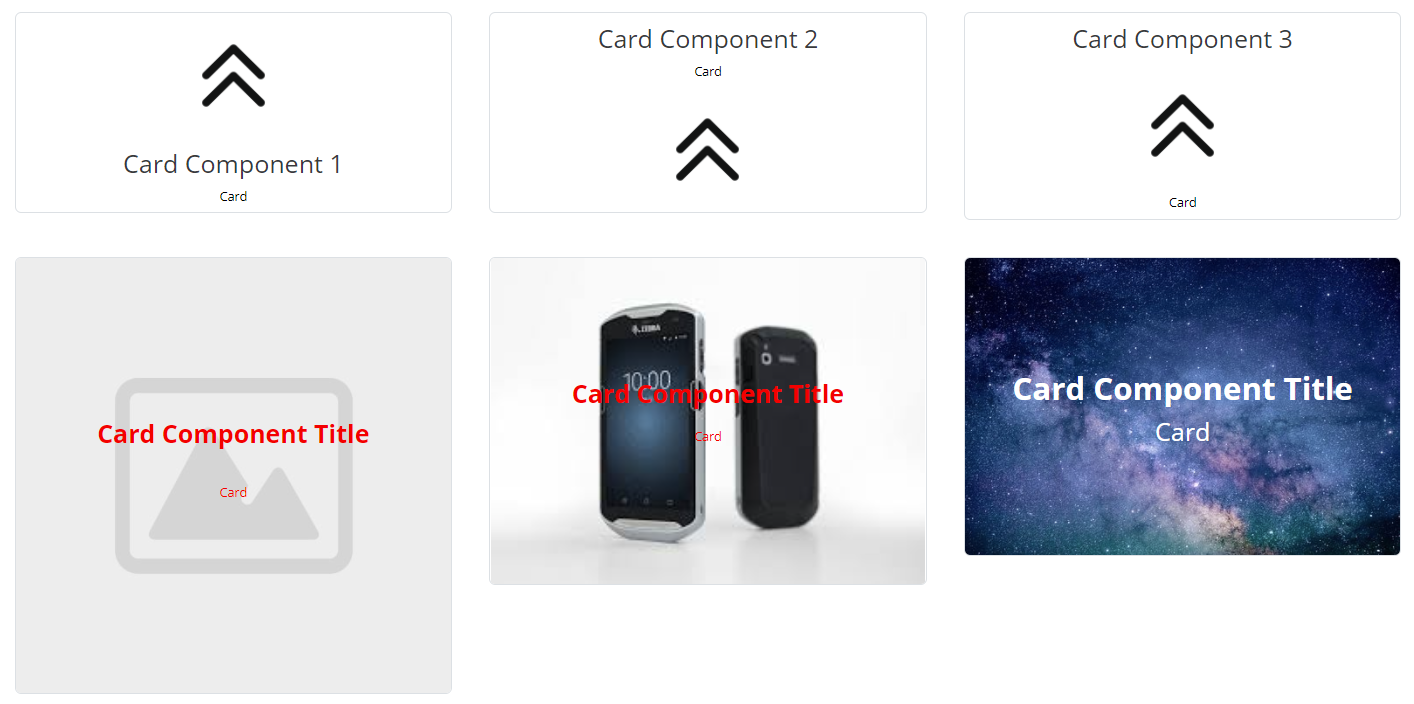
<property name="cardComponent1" type="card" group="topRow" colSize="col-12,col-sm-6,col-md-4" height="100px" title="Card Component 1" contentPos="bottom" contentData="Card" textAlign="center" imageAsBackground="false" submit="true" headerColor="#000" dataColor="#000" headerFont="Audrey" headerFontSize="20" dataFontSize="10" src="https://icons-for-free.com/iconfiles/png/512/double+arrow+doublechevronup+up+arrows+icon-1320185729452412251.png" />
<property name="cardComponent2" type="card" group="topRow" colSize="col-12,col-sm-6,col-md-4" height="100px" title="Card Component" contentPos="bottom" contentData="Card" textAlign="center" imageAsBackground="true" submit="true" headerColor="#000" dataColor="#000" headerFont="Audrey" headerFontSize="20" dataFontSize="10" imageData="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxAPDQ8NDRAPDw0NDQ8NDQ0NEA8NDw0OFREWFhUVFRUYHSggGBomGxMVITEhJiktLi4uFx8zODMsNygtLisBCgoKDQ0OGg8NFy0dFR0tLS0tLS0tKystLTctLS0rLSstLSsrNystLS0tLTctOCsrNys3Ky0rNy0tKy03KysrLf/AABEIAMIBAwMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAAAQIHAwQFBgj/xABGEAACAgEBAwcHCQUFCQAAAAAAAQIDEQQSITEFBgcTQVFxIjJhdIGxshQjJTVCcpGh0WNzgrTBJDNihLMVNFJTZHWTxOH/xAAYAQEBAQEBAAAAAAAAAAAAAAAAAQIDBP/EABwRAQADAQEBAQEAAAAAAAAAAAABAhExIQNBEv/aAAwDAQACEQMRAD8AugYAAwAAAYkMAGJDAAAAAAABgIYAAAADEMAAAAAAAAQxAAAAAAAACAAAAABDEAERiGAAAAMABAAwAAADHqNRCuO1ZOMI982ooDIBx7OcmnXmK2393VLH4ywYJ845fY0s/GyyFX6hNegA81/t7UPza9PH7052fCc2rn5TtOMtbyY5JtOKt2WmuK3yBr24ziaHnDCxZwpR/wCZp5x1EF6Xs70diq2M1tQakn2oKmAAAAAAAAAAIYgAAAAAAYCAAAAAAEAABEYAAAAIBgAAMAADyXPTn3peTF1c5beplHMaa0pzS78cF4tpePAqDlfpL1d03KmEKc5xZZ/aLsehvyY+CRyOkCbfLOvcm2/lLW/fuUUl7jgFR7nQdJmphWoX0w1Fi4W9ZKlySX2oqLWe3dgV/SRqnHarq0lX7x2WP8Mo81yFypDT9erK1YrtPZUk3hZcX5L7k84z2bvFb3J/OuOmgq6qMxhlRdt0ZSa2rWtrZrWXi1J/u1wyMC5U556/U1OudqhVPMZqiCqU12xcuON6ys9u84Faj9p4XZhZOvyzzhu17jU6oZlfGyEKYWSsnc4dWkt7zlbKxj7ETkQqnJtRhNtK2TSi87NcXKx/wpNvuwA9NdOqaspnOqxb1ZVKVc1/FHefQHM7nFdZoeT7rmpzsrStnhRdnz0q23jtajnxPn+2icEpTikpS2V5cJPOM8E3uLm5l/VfJ33P/asKkrbGIZloAef52c7tPybU53ZlPhGuHnSk+C9BUPLXSvr72+pa01WdyqipzS9Mn2+CAv4D5js5x6qTVj1l8m9+eumvyyben5462Hmay72zcveXE19IiKG0XSXyjDGbYWrushF/msHu+Z/SPDVzVGqhGm2W6E4vNc33b+DIa98AAFAMAYCAAAGAMAEMAAiADAQwAAGLAwAAAD5W6RPrfXY3f2ufDwR52MT0XP7fyvr/AFyw4kIG4hiZQUB7BsKBLqzWJrWjFppptNNNNPDTXBp94nnCWW1FYisvEU3lpLs4m06yEoDDWso70WvyFJ/JOQPK2Vt2trf5bV9iS3du98SrJRLO5HT+Sc3WuENVtS4PyVrJ54mZahfACTHkw0ojpkm85zw1cl7NkrjSXb2uKknlP3o930vatyv1FTjiNOqhsy7ZbUG2V9o/OXg/cVHRjVX1LltfOdZjq/8ADjO1+JhSPVaBxlpIqT0vyWOjuV0ZdWtRHVZk4tfabfknC5MdHlLU7S4bDisv0lGkZaNRKDzGTxnf6PA3dfTperzRY5TyvJkmng5aA+lejrlSWr5LotsltTjmuUv+LZeM/gemPA9CX1NH1i/4z35lSBgDAQhgAgAAAAABAPAwEBLAsAIB4ABAAAfLHPdZ5X1/rlvvObTTlpLG9pZbUVv729yO1z0o+ltdJPKet1EWsY2ZJp+1Ykt/j7edVWdaR45Wl0JcjKGZWWxdUaa7XZRB27TnOUYwhGThtPyJPLaWIvjuzKPI7V2xKXzKUp/KIxbTrjR1+VF48p1tNJvjJLJ0cRsojTGcFN6bTSW3OMI7Vdl21Bye5Sxbnf3eBL5v5Q5dZHq3Q9Ft4m3u0apVuMZ2Nrf34zuNxDMy58uS6dn5Qna9N1E7XB7EbusjbCrq9rDjvlbW9rHBvdlb+fyno4wdcqtrq7qY3QU2pSh5UoSi2kk8SrlvwsrG5HoHKqNXyV2RadFsZXxVkq4WyvrsS83accURTaT3zfHByuVJRbqhW9qNFEadvDipvbnZJpPfjasklnfhLhwGGuDdHCLU5q6OFmg5FtslivS3TusXfD5Tcnv7MPZfgn3lc06dTtqrn5s7qoTSbTcZWJPeuG5nqeSOVLI18mJYjXqaNb1lVcVCvPWxUWorcsZeP/pzt10rx9C4JIbQHNt86dKqfy3lDPDr6Gv/ABs8FoH857P1LL6X9EoX6m/ab6++uLj/AMOzB8H6SttGkpLCxvKjdFkaBlCHgSGBfXQhLPI+O7U3J/jn+pYJXfQavoqfrVvs3IsUypAAAIQxMBAAAACGBJIeAGAgGAEQYxMBCGID5m54L6V1/wD3DUe6BpVQNznZanyxroxT3azUSbfbJyit3csRX4sx0R/I7/Pjh9OstdZ0I1UpR3W7WFtp7OzwecdvHBhogbqq3HeKuE2c26pZeNyzuz3GlbA618Dn3R7SWhqstPSL5/T+s0f6sTo8lv5rkbj/AHOu/wBeBx9XNxW1FtSi4yjJcYyUk017T3fNnRV28naXWyilbXVrowjBbNcNrUTUmo9n92vQsvCW7Hmv16KcXqwBiObo+dulrUSet11TbcI6iicYvfst1YePwPA6Xzo+JYXS5pJrV669rEJ6jTwg39pqrLa9BXmm86Piio3wYgyUANicgAvjoMf0VP1qz3IsUrnoM+q7PWp+5FjGVAAAARJEWAhMbIgAyIwMyAQwAAAAYhiAQhsQHy9zl+udf61f8ZLTsjzpf0zyh61d8RGiZ6Pnxw+nXWpfabsbFg5VNnb+JsK47xLzzCd8vec7UM2LrTRumZtLVYaGv8yXs95YXM76jo+5q/5m4rrWvyJeH9SxeZn1HT93V/zFx579eivF3sTGxM5OqkOmheRZ61D4SpaOK8V7y3OmdfN2+s1/CVJXxXiVG8+ImN8X4iZQgQDAvXoLf0Zav+pl7kWQVr0FfV1vrD+FFlGVAAACEMTAixEmiLAQDADMAAAAAAAhiABDYgPlvnc8cs6/1q34jWrmZeejxyxr/W7feaFdh2pPjlePXUrtM3Xek5kbDJ1p0izlMNudpq2WEHaYZ2EmViGPVS8llk8yvqSnw1X8xaVffLcy0OZH1LT/AJr+YtOVuuscXexDYjm6KU6aF83b6xV8JUUS3+mheRd6xV8JUMEVIb0uJEb/AEEUJiGwAvPoL/3C5ftl8JZZWfQY/wCxXr9rH4SzDKgQDABMYARI4MgsAQwBIQGQBgAgGIAEMQCYhtkcgfK/Pp/S+v8AW7feceEzrc/39L671y04Vbbwllt7klvbZus+MS3VZ3Elaam01ue5p4ed2CSk8NpPCxl9iz3m9ZxsStMUrDE5kHMaYlORbHMb6lo/zX8xaVFnJbvMT6mo8dV/MWGJa/F3MRjct4bRhtTnTOvm7v39PwlQwRbnTJYnG+OfK62mWPRjBUkSpDbfBeC9xEae5eCAoQmMjJ7gLy6Dv901C/aQ+EswrPoSjjSah/tYrH8JZaZlUgEhgMAAAEMAEAwAjkMmPaFtAZtoNow7RFzAz7RBzMLmQcwM0pkHMwuZHbA+Zuf1T/2vr09z+Vzl7HvX5NHBhBxaalhrtwXh0l8yYaufyyqSqvaUZTabrm1wU8b16Jex9h5Xk7o2i6lLVaiatf2NPsKEV3KU15fisF1FdSi2228tttv0scXJRcU1h+jf2fovwLIt6NqluWpvj9+qEvc0as+jZ/Z1q/i0r96tH9GK+cH6Cds5yjGLxiPDe+7Ha8L2HuZ9G9v2dVQ/vV2w92TWu6O9ak3Cels7oRsthOT7ltVpfi0NMeKjW8p47S2OZljjyTpFjdO7UQfoTtuf9CvtJyLqrb5aauix31y2bYOLj1L77G90V25fsLe5vcjdRptNoYy25Q/vJrOy5ym5za/wpyePQkVJWW5C2jWdoutMtKw6YtE9my3D8pVNd2ynh/ngqCMD6d5c5Nq1lLqt7U9mXdn+hSHOnmRqdFKU4QdtGcqcE5bK9JUeYjwx3cGPHpIZ7/zHtAZMEq68veY1LO5b33Leew5l8zL9bZGV0ZU6ZNOU5pxlNd0V/UCxeh/TShorbJLEbbfI9KisZ/HJ79TOdoqIU1QpqSjXXFRjFcEkbKmRW2pk1I01YTVgG2pDyaqsJdYBsbQZNfrA6wDPkDX60AMfWB1hr5DIGfrCLsMIgMrsIuwxMTQE3NEXMhsicGAWSTTjJZTWGnhpo85yhyXOtuWm23B8annK8Hwa8fzPQTizE6m+0Dx71koPEk4tcdqGw1+ROHKeftJ/xT/U9b1L7yMtIpedGL+9FMupjzK12eKi/bL9Rz5QwuCXjKf9Gjvz5Gplxpq8erin+KML5uafKkq8SW9NSsWH6N42ExzdFprr+C2KuOWurh4pdviei0OhhSvJ3yfnTfF/ojJptOo7t/tbZtxghq4xbIurNjYDYIrWlUjS1Vaaccyw+OGzfuRrOAHl7uZ+hnJzsojOTeXKWW2ZKuauij5umpX8CZ6PqxbAHIr5Ioh5lVcfCEUb1GY7lw7jY2BbAGzXLKJpmPTrcZcANSHtkAAybY+sMQsgZusF1hhyRbAz9aBr5ADbwGBgAsBgYwIYDBMQEdkWDIRaA15iRNoMARQx4DADQxJDwAIywMaRlQEwHgMAa1qMWDPYjG0BjwGyZMCwBicRbJlaFgB0oyYFWiYEMCaJ4FgCGBMngTQGMizIyLAgA8ABuDEADAAAAAAAGIAMbEAAAAADAAAaMsRABlAAAwzMbAAEAAAmIQAZIEwABCGAEWJgAESLGAEQAAP/2Q==" />
